

Person(customerA, "Banking Customer A", "A customer of the bank, with personal bank accounts.") Title System Context diagram for Internet Banking System The following are some examples of the diagrams, charts and graphs that can be made using Mermaid. Applitools is a great service which has been easy to use and integrate with our tests. In our release process we rely heavily on visual regression tests using applitools. You can also use Mermaid within GitHub as well many of your other favorite applications-check out the list of Integrations and Usages of Mermaid.įor a more detailed introduction to Mermaid and some of its more basic uses, look to the Beginner's Guide, Usage and Tutorials. Use Mermaid with your favorite applications, check out the list of Integrations and Usages of Mermaid. Mermaid allows even non-programmers to easily create detailed diagrams through the Mermaid Live Editor. It can also be made part of production scripts (and other pieces of code). Mermaid addresses this problem by enabling users to create easily modifiable diagrams. The main purpose of Mermaid is to help documentation catch up with development.ĭoc-Rot is a Catch-22 that Mermaid helps to solve.ĭiagramming and documentation costs precious developer time and gets outdated quickly.īut not having diagrams or docs ruins productivity and hurts organizational learning. Mermaid is a JavaScript-based diagramming and charting tool that uses Markdown-inspired text definitions and a renderer to create and modify complex diagrams.

Thanks to all involved, people committing pull requests, people answering questions! 🙏 🏆 Mermaid was nominated and won the JS Open Source Awards (2019) in the category "The most exciting use of technology"!!! 📖 Documentation | 🚀 Getting Started | 🌐 CDN | 🙌 Join Us Once you have an idea of the cause you can focus on the end goal: improving the process.Generate diagrams from markdown-like text.

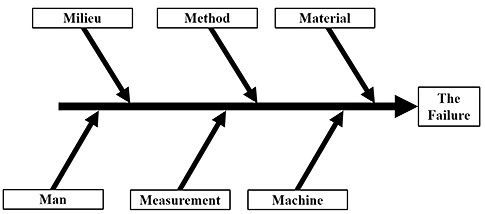
Using the outcome of the fishbone analysis Does it seem hard to find the underlying cause? Then ask the “Why” question five times to get to the core. It‘s possible you’ll find surprising causes that change the way you look at a potential solution. Clarify what causes can lead to a specific problemĭuring the last step you’ll search for underlying connections between different causes. From fishbone diagram to fishbone analysisĪfter filling in the fishbone diagram, it’s time to take the next step: the fishbone analysis. Categorize the causes towards the Ms and fill in the fishbone diagram. Assess the causes together, so the most usable and realistic ideas remain.Ĥ. The goal of brainstorming is to get lots of ideas, it’s not about the quality of those ideas. Make sure you have an accurate description of the problem!Ģ. Then, write the problem on the right side of the template. When you and your group fill in the diagram for the first time, enlarge the diagram and use a whiteboard.
#Ishikawa diagram template download download#
Download the template to get the basic fishbone. Process conditions, like organizational culture, location, time, and temperature How do you use the fishbone diagram?ġ. The Measurements and Milieu Ms can be added too: All prescribed and usual work instructions

All machines and tools used in the workspace Every ‘bone’ has its part within the diagram: The fishbone diagram essentially leans on four Ms: Man, Machine, Material, and Method. Kaoru Ishikawa originally developed the method in 1982. Excuses! we hebben een server probleem, probeer op een later moment.Ī fishbone diagram, or Ishikawa diagram, charts the possible causes of problems, using a diagram in the shape of a fishbone.


 0 kommentar(er)
0 kommentar(er)
